Pat Monah
Visión General
Cliente
En 2021, Patricia Monah, terapeuta de ciencia y espiritualidad, sintió que necesitaba estructurar completamente su marca personal y profesional. Por lo tanto, el alcance del proyecto era y complejo.
A lo largo de este caso de estudio, pasos para crear una marca personal, estrategias para redes sociales, mapeo de personas y viaje del cliente. también fueron desarrollados estructuras alámbricas y prototipos navegables que fueron probados para Diseño de UX/UI para la construcción de sitio web y la tarjeta de visita interactiva móvil.
Patricia Monah
Año
2021 - 2022
Instrumentos
Complemento Adobe Illustrator, Adobe XD, Miro, Anima.

El desafío
En tu viaje de autodescubrimiento Patricia Mona se dio cuenta de que no podía ni podía separar más a la Patricia creadora, de la Patricia madre, de la Patricia buscadora de conocimiento de sí mismo ya que ella ya usaba florales, reiki, bodytalk en el parto y en todos los cuidados de sus perros y su familia.
Junto con el sueño de tomar el lenguaje corporal, surgió el sueño de convertirme en el primer terapeuta bodytalk para animales en Brasil y abre estas puertas para los animales de nuestro país. Así que seguí haciendo cursos de bodytalk para animales con una profesora irlandesa y una profesora americana. Patrícia Monah inició el cuidado de humanos y animales.
Para eso, necesitaba una marca enérgica, pero que pudiera expresar la delicadeza del cuidado y la empatía. Todo esto lo ofrece a través de su nuevo portal de internet con comunicación desde el corazón, estudios de intuición así como contenidos de concientización de la relación humano-animal.
Proceso de Diseño
inmersión
ideación
prototipo
prueba
Inmersión / Observación
¿Qué?
Un espacio para reencontrarnos con nuestra salud más original y llevar a nuestras mascotas siempre escuchando su naturaleza original. Hablando de autoconocimiento, de la salud integral de la mascota y de la familia.
¿Quién?
Personas que aman a las mascotas en un nivel mucho más profundo. Hombre o mujer, entre 25 y 55 años, clase social media alta.
¿Cuándo?
Siempre que estén dispuestos a ver a sus mascotas como iguales y estén dispuestos a revisarse a sí mismos (a través del autoconocimiento) en busca del bienestar de la familia y la mascota. son
¿Dónde?
Como es un portal en línea, los usuarios pueden acceder al material de conocimiento desde cualquier lugar.
¿Por qué?
Construir dentro de ti una mirada observadora y consciente de que todo lo que sucede a tu alrededor tiene la función de sacar a la superficie lo que se esconde en tu interior.
Búsqueda
La investigación comenzó con la comprensión de las necesidades y actitudes de los usuarios. Priorizar lo que los usuarios quieren, específicamente en relación con forma preferida de contacto con un experto y consultor.
Rápidamente se descubrió que la opción de contactar directamente a través de la aplicación Whatsapp era un recurso muy importante para los usuarios que buscaban un servicio más personal e íntimo, ya que buscaban mentor Patrícia Monah por confiar en su competencia profesional, pero también por su incuestionable ética de trabajo y su valores personales siempre muy presente en sus publicaciones en las redes sociales.
Siempre muy bien articulada, Patricia tiene un gran repertorio de investigaciones y conocimientos para compartir con sus seguidores y fans. La posibilidad de crear un Blog para que su conocimiento pueda documentarse y compartirse más ampliamente para aquellos que buscan una comprensión más profunda de los temas tratados por ella.
Personas
Con base en la investigación de los usuarios, fue posible identificar algunas personas con diferentes necesidades. Hay dos ejemplos a continuación:


Ideación
Nuestro análisis de historias de usuarios nos ayudó a determinar las características esenciales que el portal necesitaría para que sea exitoso y útil.
Todo el Diseño de interacción fue diseñado con un enfoque en la forma en que los usuarios pueden interactuar con el sitio, buscar productos y encontrar fácilmente los servicios que necesitan. En este enfoque, se profundizó aún más en el estudio del contacto del cliente con la marca.
También creamos un diagrama de flujo de usuario no apuntar para mapear estas características y ver qué tipo de pantallas se necesitarían para el sitio.
.jpg)
También en esta etapa, las pautas para la construcción de the identidad de la marca, determinando el mejor enfoque para el desarrollo de todo el proceso de creación del logotipo, paleta de colores y demás elementos de la marca, de manera que estuvieran de acuerdo con el perfil del público objetivo.

A través del conocimiento intuitivo de la simbología ancestral, la numerología, la parapsicología de los colores y otros estudiosholístico, para traer a la marca ideas, valores y preceptos coherentes con las prácticas de mentora.
Prototipos
En seguida, estructuras alámbricas de baja fidelidad fueron esbozados en el iPad. Después de acordar los diseños generales de nuestras pantallas, recurrimos a Adobe XD para nuestros wireframes de fidelidad media. Como gran parte del trabajo se realizó de forma remota, creamos un proyecto compartido para que todos estuvieran en la misma página. Antes de comenzar con el wireframing, decidimos aplicar una cuadrícula de 12 columnas para crear una apariencia despejada y consistente en todas nuestras pantallas.
.jpg)
Características esenciales
-
Diseño Web Responsivo;
-
Enlace directo de WhatsApp;
-
Sesiones y Llamadas de servicios;
-
Información de redes sociales en la página de destino;
-
Blog.

Pedí a los participantes que organizaran los temas de contenido en categorías para darme una idea de la forma más amigable de organizar las páginas del sitio. Gracias a la clasificación de tarjetas, pude refinar el mapa del sitio en consecuencia.
Sistema de Diseño
Centrándose en mantener o Diseño de Productos Digitales, en este caso el sitio web, visualmente consistente, creando un Sistema de Diseño (Design System) se hizo con el objetivo de evitar la pérdida de control de nuevas funcionalidades dentro de este producto, evitando también la posibilidad de inconsistencia de interacción.
De esta forma, podrá ofrecer mejor calidad, además de más eficiencia en futuros proyectos y productos digitales creados por el cliente.
Después de crear um ecosistema bibliotecario, con componentes programado y patrones de diseño semántico, el producto Design System estaba listo para usar.
Por tanto, es posible empezar a trabajar en prototipos con mayor fidelidad, ya que los patrones de comportamiento existentes en el Sistema de Diseño permitirían una mayor agilidad durante cada uno de los análisis, planificación, diseño, construcción, prueba, revisión y lanzamiento, para todos los ciclos de Desarrollo Ágil.
- El sitio -
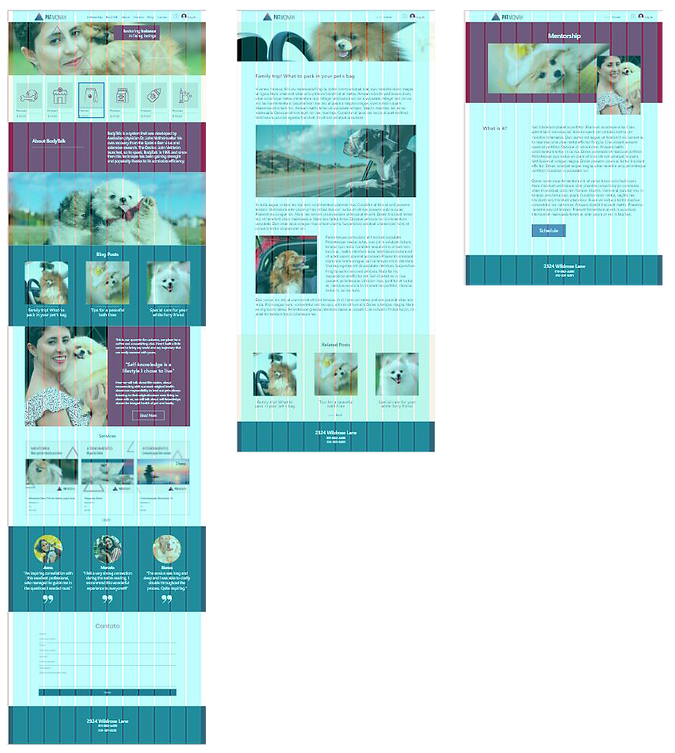
Wireframes de alta fidelidad y un prototipo interactivo fueron creados en Adobe XD. Incorporamos interacciones y animaciones consistentes con la navegación del sitio, asegurándonos de que tuvieran sentido en el flujo del usuario, generando comentarios sin causar distracciones innecesarias o interrumpir la experiencia.

Información de la cuadrícula:
Página principal: 1920 x 7113
Columnas: 12
Ancho del canalón: 16
Ancho de columna: 137
Márgenes: 50
- Marca -
La marca fue creada para representar una iniciativa que busca hacer comunicación intuitiva un lenguaje universal, favoreciendo valores que apunten a expandir la conciencia humana y su conexión con la naturaleza.

Aunque es uno de los símbolos geométricos más simples y fundamentales, el triángulo abarca una variedad de significados. Es el símbolo de la trinidad de los dioses, la Santísima Trinidad, en las culturas cristiana, hindú, egipcia y babilónica.
Como consta de tres segmentos, también alude a varias tríadas, como el principio, el medio y el final.
Su conexión con el número 3, simboliza la perfección y la unidad entre el cuerpo, el espíritu y la mente, representando, por tanto, a las personas que buscan mantener la balance.

El símbolo final está formado por 9 triángulos. El 9 es el último número con un solo dígito, el 9 trae una sensación de plenitud. Indica logro, perfección y logro, las semillas para nuevos comienzos y la base para el crecimiento futuro en el ciclo siguiente o superior.
- Guía de estilo -
En nuestro archivo Adobe XD compartido, compilamos todos nuestros componentes, colores, íconos y fuentes en la página Estilos del archivo. más tarde uno guía de estilo brand se creó para mostrar y educar a otros sobre las opciones finales para todos los aspectos de la interfaz de usuario y mantener la identidad de la marca siendo used armónicamente.

Pruebas
Yo actué Prueba de usabilidad evaluar la capacidad de aprendizaje de los nuevos usuarios que interactúan con el portal por primera vez. Observó y midió si los usuarios entienden el sitio y cómo completar funciones como iniciar sesión, buscar servicios, programar una cita y chatear con el mentor. Gracias al Test de Usabilidad logré definir y solucionar algunos problemas.
Más Diseño de Producto

Sitio en vivo
Hoy el sitio es mantenido por el propio cliente, quien recibió instrucciones sobre cómo agregar contenido y hacer cambios de acuerdo a sus necesidades.
Sitio en vivo:
¿Te gustó lo que viste?
si te gusto miflujo de trabajoy quieres trabajar conmigo, ponte en contacto!