Pat Monah
Overview
Client
In 2021, Patricia Monah, a science and spirituality therapist felt she needed to completely structure her personal and professional brand. Therefore the scope of the project was and complex.
Throughout this case study, steps to create a personal brand, strategies for social networks, persona mapping and customer journey. I also created the wireframes and a navigable prototype that were tested to provide greater UX UI design optimization for the construction of a responsive web site and a mobile interactive business card.
Patricia Monah
Year
2021 - 2022
Tools
Adobe Illustrator, Adobe XD, Miro, Anima Plug-in.

Briefing
In her journey of self-knowledge, Patrícia Monah realized that she could no longer separate Patricia the creator, from Patricia the mother, from Patricia the seeker of self -knowledge, since she already used florals, reiki, bodytalk in births and in all care with her dogs and family.
Along with the dream of taking the bodytalk course, came the dream of becoming the first bodytalk therapist for animals in Brazil and opening these gates to the animals of her country. So she continued doing bodytalk courses for animals with an Irish and an American teacher. Patrícia Monah started the care for humans and animals.
For this she needed an energetic brand, but one that could express the delicacy of care and empathy. All this being offered through her new website with communication from the heart, intuition studies as well as awareness content of the human-animal relationship.
Design Process
immersion
ideate
prototype
test
Immersion (Empathize & Observe)
What?
A space to reconnect with our most original health and lead our pets always listening to their original nature. Talking about self-knowledge, about the integral health of the pet and the family.
Who?
People who love pets on a much deeper level. Male or female, between 25 and 55 years old, upper middle social class.
When?
Whenever they are willing to see their pets as equals and are willing to review themselves (through self-knowledge) in search of the well-being of the family and pet.
Where?
As it is an online portal, users can access knowledge material from anywhere.
Why?
To build within yourself an observant and aware look that everything that happens around you has the role of bringing to the surface what is hidden inside you.
Research
The research started with understanding the needs and attitudes of users. Prioritizing what users want, specifically in relation to their preferred way of contacting an expert and consultant.
It was quickly found that the option of contacting directly through the Whatsapp application was a very important resource for users who were looking for a more personal and intimate service, since they sought out mentor Patrícia Monah for trusting her professional competence, but also for his unquestionable work ethic and personal values are always very present in his publications on social networks.
Always very well articulated, Patricia has a large repertoire of research and knowledge to share with her followers and fans. The possibility of creating a blog was also important so that her knowledge could be documented and shared more extensively for those who seek a deeper understanding of the topics covered by her.
Personas
Based on user research, it was possible to identify some personas with different needs. There are two examples below.


Ideate
Our user story analysis helped us determine the essential features the portal would need to feature to make it successful and useful.
The entire Interaction Design was designed with a focus on how users will be able to interact with the site, search for products and easily find the services they need. In this approach, the study of customer contact with the brand was considered even more in depth.
We also created a user flow diagram no Miro to map these resources and see what kind of screens would be needed for the site.
.jpg)
Also at this stage, the guidelines for the construction of the brand identity , determining the best approach for the development of the entire logo creation process, color palette and other brand elements, so that they were in accordance with the target audience profile.

Through intuitive knowledge of ancestral symbology, numerology, parapsychology of colors and other holistic studies, to bring ideas, values and precepts consistent with the mentor's practices into the brand.
Prototype
Then, low-fidelity wireframes were sketched with pencil and paper. After we agreed on the general layouts of our screens, we turned to Adobe XD for our medium-fidelity wireframes. As much of the work was done remotely, we created a shared project so everyone was on the same page. Before we started wireframing, we decided to apply a 12-column grid to create an uncluttered and consistent look across all of our screens.
.jpg)
Essential Features
-
Responsive Design;
-
WhatsApp direct link;
-
Sessions and Calls on services;
-
Social Media information on Landing Page;
-
blog.

I asked participants to organize the content topics into categories to give me an understanding of the friendliest way to organize the site's pages. Thanks to card sorting, I was able to refine my Sitemap accordingly.
Design System
Focusing on keeping o Digital Product Design , in this case the website, visually consistent, the creation of a Design System was made with the objective of avoiding the loss of control of new functionalities within this product, also avoiding the possibility of inconsistency of interaction.
In this way, better quality can be offered, as well as more efficiency in future projects and digital products created by the client.
After creating a library ecosystem , with programmed components and semantic design patterns , the Design System product was ready to go.
Therefore, it is possible to start working on prototypes with greater fidelity, since the existing behavior patterns in the Design System, would allow greater agility during each of the stages of analysis, planning, design, construction , test, review, and release, across all of the agile development cycles.
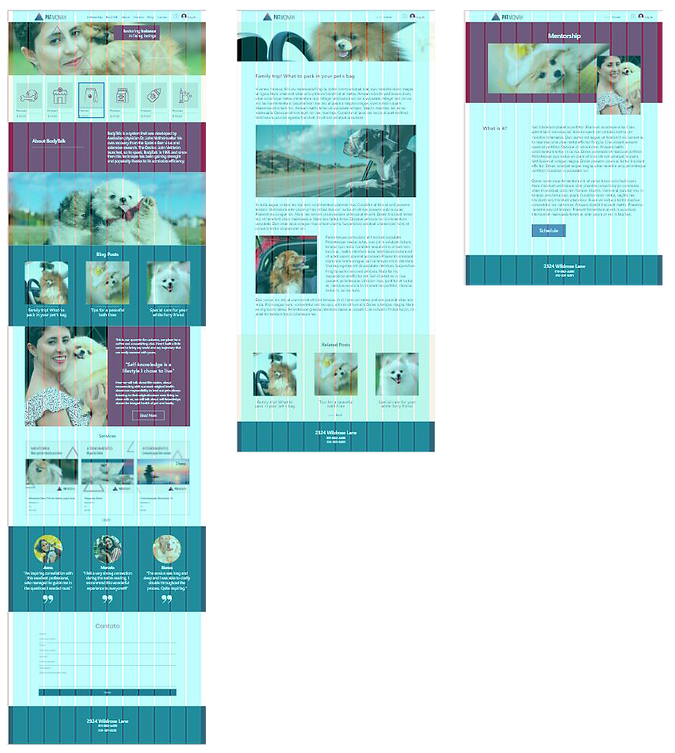
- The website -
High-fidelity wireframes and an interactive prototype were created in Adobe XD. We incorporated interactions and animations consistent with site navigation, ensuring that they made sense in the user's flow, generating feedback without causing unnecessary distractions or disrupting the experience.

Grid information:
Main Page: 1920 x 7113
Columns: 12
Gutters Width: 16
Columns Width: 137
Margins: 50
- Branding -
The brand was created to represent an effort that seeks to make intuitive communication a universal language, favoring values that aim to expand human consciousness and its connection with nature.

Even though it is one of the simplest and most fundamental geometric symbols, the triangle encompasses a range of meanings. It is the symbol of the trinity of gods - Holy Trinity - in Christian, Hindu, Egyptian, Babylonian cultures.
As it consists of three segments, it also alludes to several triads, such as the beginning, middle and end.
Its connection with the number 3, symbolizes perfection and unity between the body, spirit and mind, therefore representing people who seek to maintain balance .

The final symbol is formed by 9 triangles. The 9 is the last number with only one digit, the 9 brings a sense of fulfillment . It indicates attainment, realization and perfection. The seeds for new beginnings and the foundation for future growth in the next or higher cycle.
- Style Guide -
In our shared Adobe XD file, we compiled all of our components, colors, icons, and fonts in the Styles page of the file. This later helped us create a style guide to show and educate others about our final choices for all aspects of the UI.

Test
I performed Usability Test to evaluate the learning ability of new users interacting with the portal for the first time. Observed and measured whether users understand the site and how to complete functions such as logging in, searching for services, making an appointment, and chatting with the mentor. Thanks to the Usability Test I managed to define and solve some problems.
More Product Design

Live Site
Today the website is maintained by the client herself, who received instructions on how to add content and make changes according to her needs.
Live website:
Do you like what you see?
If you like what you see and want to work together, get in touch!